웹 ui는 미적인 측면 뿐만아니라,
사람들의 성향에 좌지우지 된다.
이왕이면 조금더 편하고, 조금더 이쁜걸로.
내년 트렌드 역시
작년 이맘때 쯤 올라오던 2014년 디자인 트렌드와 크게 다르지는 않다.
전체적인 느낌은,
간결해졌고, 보기 좋아졌으며,
모바일페이지와 비슷한 ux 경험이 반영되어있다.
(출처 : http://www.elegantthemes.com/blog/resources/web-design-trends-to-look-out-for-in-2015)
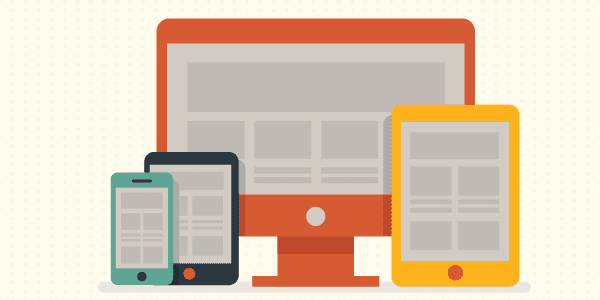
1. Responsive or Go Home

역시 반응형웹.
몇년째 계속 화두다.
당연히 필요하다.
사용자가 어디에 있건 어떤 디바이스를 다루건간에 서비스는 계속 이루어져야 한다.
반면,
개발자입장에서는 css를 두벌이상으로 만들어야 한다.
미디어쿼리가 좀더 좋아지던가,
브라우져가 좀더 좋아지던가.
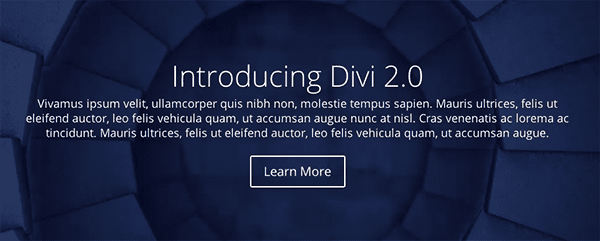
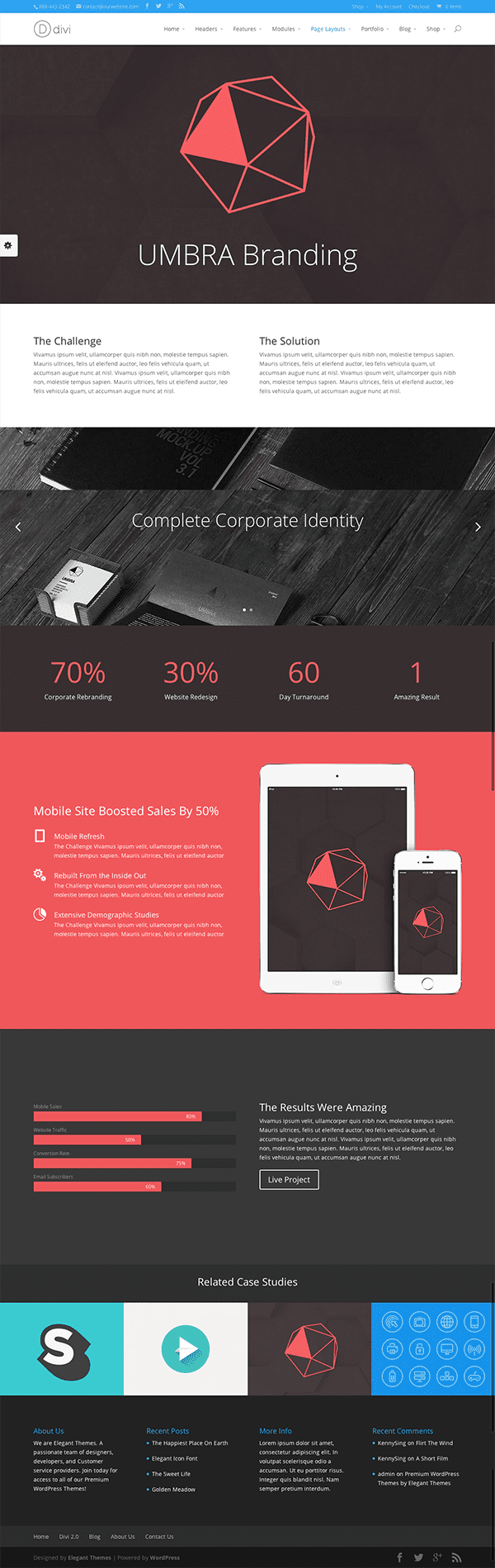
2. Ghost Buttons

고스트버튼,
버튼 이미지를 배경이미지로 하고, 테두리만 두른 형태.
사용자의 행동이 필요한곳에 강제적인 느낌을 덜 주기 위해 사용한다고함.
확실히 무조건 눌러야 한다는 압박감은 덜한것같다.
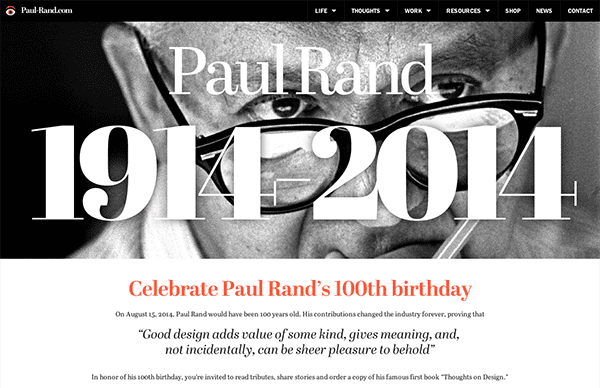
3. Bigger Emphasis on Typography

타이포그라피.
사진보다는 글이 명확하다.
다만 한글폰트는 가짓수가 별로 없어서.
손글씨 이미지형태가 많아질듯
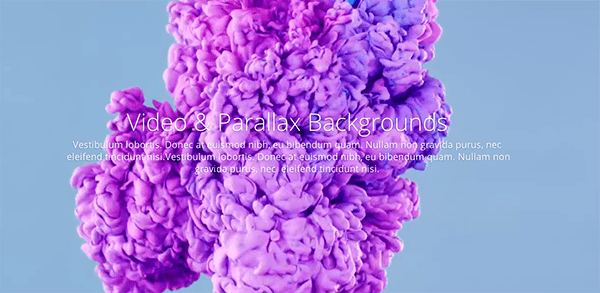
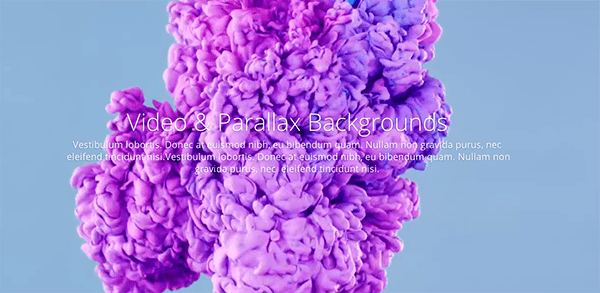
4. Large, Beautiful Background Images & Videos


크고 이쁜 사진을 배경으로.
역시 간결하다.
사진은 그림이 가지지 못한 느낌이 있다.
영상이 배경이 될수는 있지만,
브라우저와 데이터 요금에 부담을 줄것이다.
5. Scrolling Over Clicking

스크롤은 오직 우측과 하단에 상태바만 보여줬지만,
스크롤이란 ux행위 자체에 기능과 디자인이 붙었다.
ui가 발전하는 공식.
button onclick, onchage가 아니라,
scroll up,down 이런 이벤트 함수들이 나올듯.
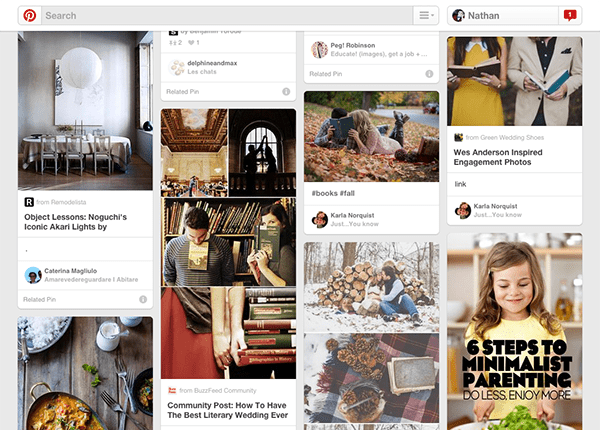
6. Card Design Will Continue (Get Better)

핀터레스트같은 카드형식
사진+짤막한글+무한스크롤.
가장 기본적인 재료들을가지고 조합을 잘한것 같다.
그러나 이젠 좀 식상해진 감이 좀 든다.
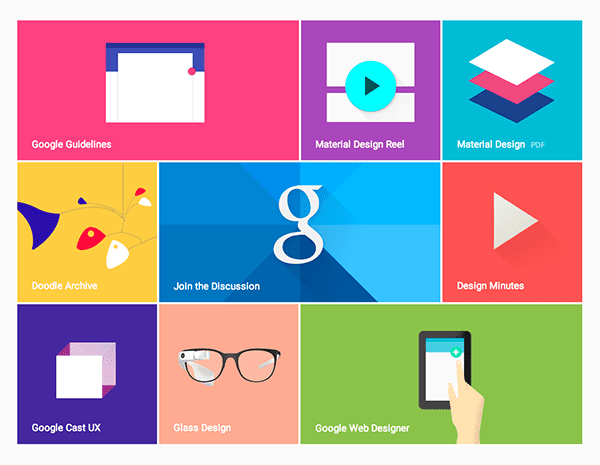
7. Flat Design is Growing Up (or, The Rise of Material Design?)

간결해서 좋다.
딱히 덧붙일 말은 없음.
답글삭제Thanks for such useful information, this blog is genuinely informative, and helped me grow my knowledge.
Thanks & Regards
Integrity Softwares Inc