매번 테스트 하나 할때마다
화면 만드는거 때문에 귀찮았는데,
간단한 테스트 화면 만들기에는 딱인듯.
css 랑 js만 있어서 쓰기도 편하고 ㅎ
html5의 app cache하고 같이쓰면 앞으로 좀 더 유행하지 할 것 같은 느낌은 개인적은 느낌. ㅎㅎㅎ
css하고 js라 사실 간단하다.
http://twitter.github.com/bootstrap/index.html 여기서 원본 보시고, ㅎ
영어 읽기 귀찮으면 이거 계속 보는거고 ^^;;
2. Grid system
이게 사실 핵심인거 같은데, div 사이즈 조절하기가 겁나 편해졌다.
<div class="container">
<div class="row">
<div class="span3"/> <!-- 왼쪽 사이드메뉴 영역 -->
<div class="span9"> <!-- 오른쪽 바디 -->
<div class="span2"/> <!-- 폼1-->
<div class="span2"/> <!-- 폼2-->
<div class="span2"/> <!-- 폼3-->
<div class="span2"/> <!-- 폼4-->
</div>
</div>
</div>
일반적으로 container를 가장 상위에 쓰는데 이놈은 span12사이즈로 정해져있다.
그래서 이놈을 3과 9로 구분한 다음에
남은 9안에다가 폼 4개를 넣어야 되서
각 2사이즈씩 넣어줬다.
1이 남았는데,
바디 오른쪽에 네번째 폼이 다른 부분보다 여백이 좀 더 많은데,
바로 그부분이다.
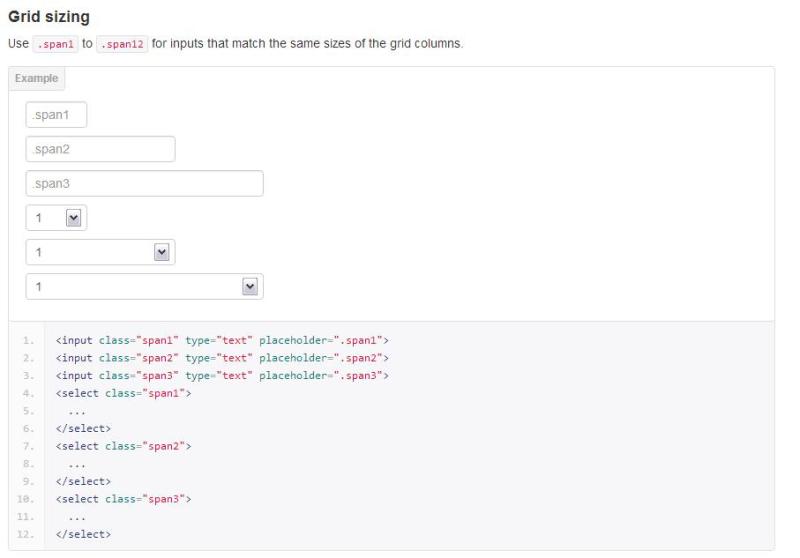
3. 화면 기본 요소 (table, form, button..)
화면에서 가장 빈번하게 사용되는 요소들이다.
부트스트랩에서는 이부분도 꽤나 신경을 써줬다.
일단 기본적으로 디자인은 적용되어있고,
사이즈 조절은 grid system을 적용하여 유연하게 사용할 수 있다.
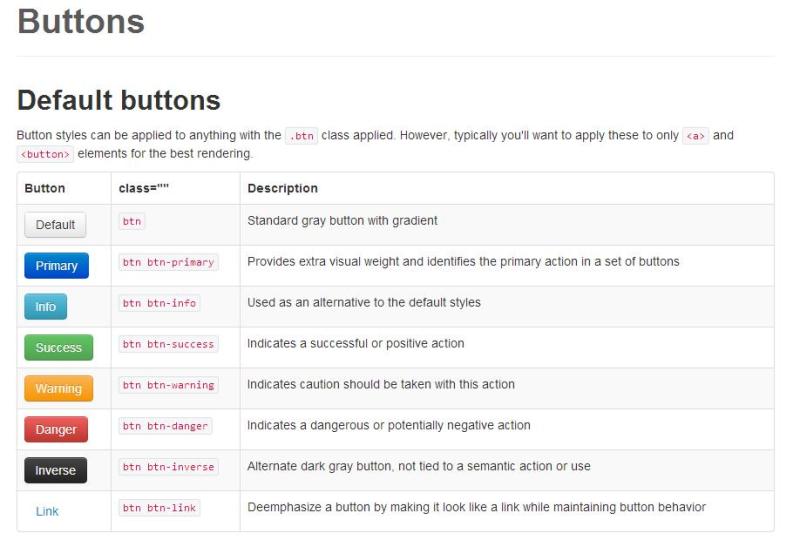
버튼의 경우 7가지 색이 기본적으로 제공된다. 따로 디자인입힌 버튼만 아니라면 이정도면 충분하지 않나 싶다. ㅎ
요런 것들 때문에 기본적으로 요소들 위치만 잘잡고 사이즈만 적당히 조절하면 간단한 화면은 이쁘게 나올 수 있다.
4. Component(navbar, modal)
기본요소들 말고도 화면을 좀더 풍성 하게 해줄 만한것들이 이것저것 많다.
쓰는 방법은 css 추가하고 해당 js 추가 하면 된다.
간단하다. ㅎ
그래서 오히려 여기서 설명하는것보다
가서 한번 훑어보는게 훨 좋을 것 같아
마무리는 여기서 하시는는 걸로. ㅎ
5. Bootstrap 관련 사이트
무료 테마 : http://bootswatch.com/
흔하지 않은 아이콘 모음 : http://aristeides.com/elusive-iconfont/index.html



댓글
댓글 쓰기